SERVICIOS
LOCALIZACIÓN
- Dirección:
C/ Agustina de Aragón nº3 Bajo C
Madrid (28006) España - Email: info@asemat.es
- Telefono: 91-401.50.99

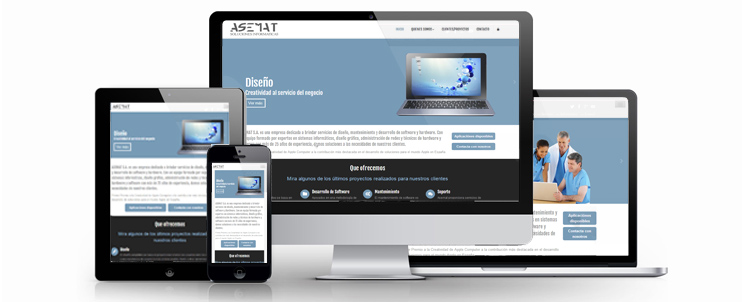
Cada día, millones de usuarios se conectan a Internet desde diferentes dispositivos, pero cada vez más, lo hacen desde dispositivos móviles, esto es, smartphones y tablets. El cambio en el tamaño de pantalla y resolución de la misma entre una smart TV y un smartphone por ejemplo, es algo a tener en cuenta a la hora de visualizar una web. La navegación utilizando un tipo u otro de dispositivos cambia de forma radical y es por ello que la experiencia de usuario que ofrezca nuestra web debe adaptarse a todos los formatos.
A pesar de esta evidencia, muchas compañías siguen viendo los dispositivos móviles como algo sin demasiada importancia y piensan que con tener una web de escritorio, con que pueda visualizarse en móvil, es suficiente. Cabe destacar tres principales problemas: un tiempo de carga demasiado largo para las web de escritorio en dispositivos móviles, las descargas y el formato, que obliga al uso del zoom para ver los detalles.
Si la forma de navegar del usuario ha cambiado, las marcas deberían tenerlo en cuenta. La tasa de rebote de una web no adaptada a móvil es debido a una mala experiencia de usuario y posiblemente, ya no vuelva. Así que date prisa en hacer tu web accesible a todos los dispositivos. Seguro que has oído hablar del diseño responsive o adaptativo. Se trata de un sistema de programación flexible que permite que el código reorganice los elementos de la web adaptándolos a la resolución de pantalla donde están siendo visualizados.
Esto se consigue estableciendo unas medidas de ancho y márgenes de diseño en tamaños proporcionales, en lugar de establecer valores fijo en los pixeles. También se necesita utilizar "media queries" y hojas de estilo para poder fijar las CSS correspondientes a cada tamaño de pantalla.
Por ejemplo, un menú horizontal se convierte en vertical si se visualiza en smartphones, evitando los scrolls infinitos y organizando el contenido de una mejor forma, proporcionando a todos los usuarios web los mismos contenidos y una experiencia de usuario lo más similar posible, frente a otras aproximaciones al desarrollo web móvil como la creación de apps, el cambio de dominio o webs servidas dinámicamente en función del dispositivo. Obteniendo así grandes ventajas para SEO móvil.